Tutoriel pour développer une application web avec Vue.js et Vue CLI : déploiement avec Docker (partie 3)
Je viens de finaliser l’écriture d’un tutoriel consacré framework web JavaScript Vue.js. Il sera publié en trois parties :
- généralités sur les frameworks web JavaScript et présentation de Vue.js ;
- mise en œuvre des concepts de Vue.js ;
- déploiement d’une application web développée avec Vue.js.
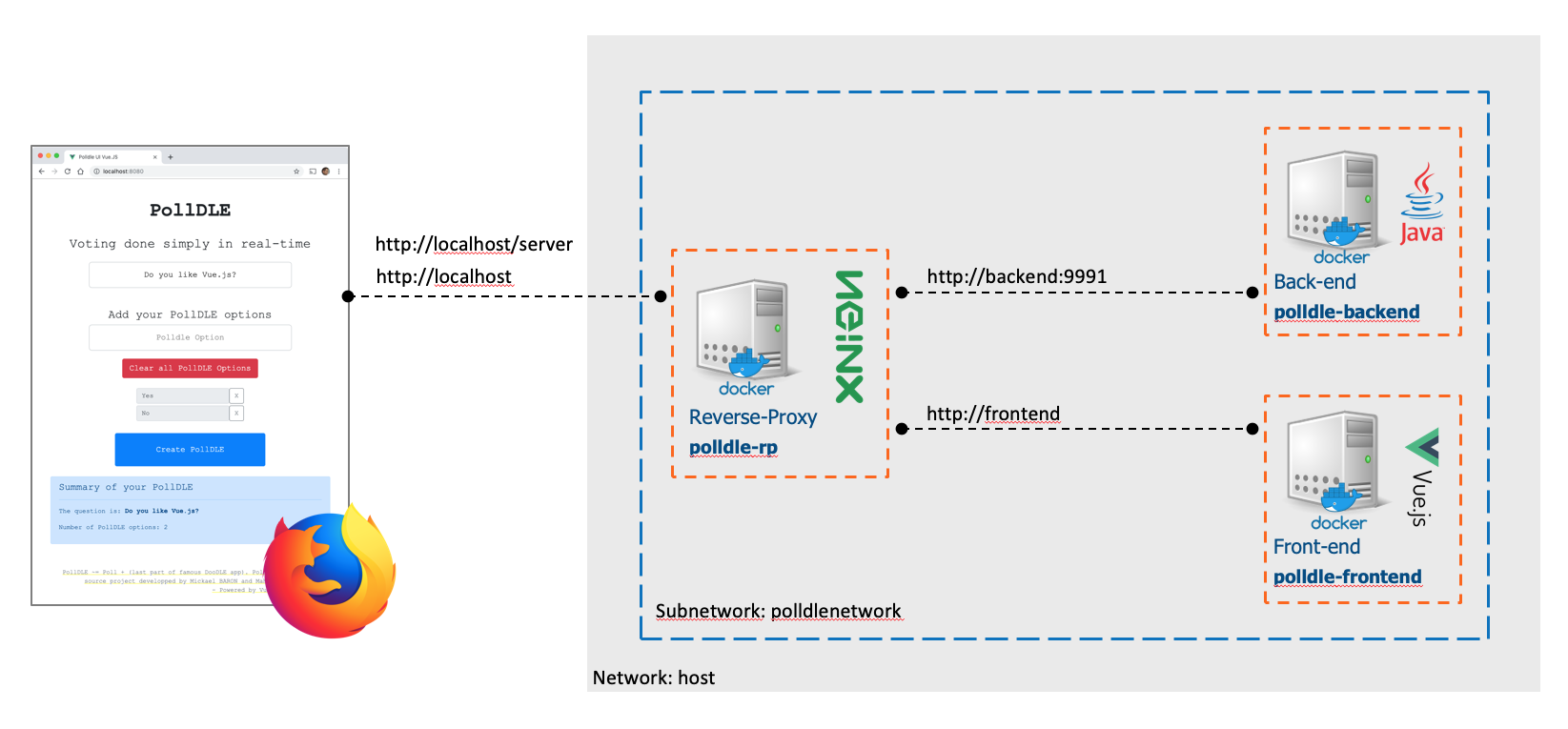
Cette troisième partie s’intéresse aux problématiques de déploiement d’une application Vue.js en utilisant massivement la brique technologique Docker pour créer des conteneurs.
- construction d’images Docker des différents composants (Java et Vue.js) ;
- création de conteneurs Docker ;
- gestion d’un déploiement avec un sous-chemin ;
- tester l’application PollDLE.

L’exemple est appelé PollDLE qui est une application pour créer et soumettre des sondages. PollDLE ~= Poll + la dernière partie de Doo DLE (Doodle est une application de planification de rendez-vous, très connue pour être simple d’utilisation).
Vous trouverez sur ce lien le contenu de cette troisième partie du tutoriel.
Le code source complet de l’exemple PollDLE est disponible à cette adresse : https://github.com/mickaelbaron/vuejs-polldle-tutorial-src.
Ce tutoriel a été écrit avec ❤️. J’espère qu’il vous plaira et vous aidera à développer des applications web monopages (Single-Page Application) avec Vue.js.
N’hésitez pas à laisser des commentaires sur le fil Twitter prévu à cet effet.
Je suis Mickaël BARON Ingénieur de Recherche en Informatique à l'ISAE-ENSMA et membre du laboratoire LIAS le jour
Veilleur Technologique la nuit
#Java #Container #VueJS #Services #WebSemantic
Derniers articles et billets

Vous pouvez laisser un commentaire en répondant à ce Tweet.