
Introduction au développement mobile orienté web
Application à Vue.js #PWA #Hybride
Mickaël BARON - Version 02-2023
Licence d'utilisation
Creative Commons
Contrat Paternité
Partage des Conditions Initiales à l'Identique
2.0 France
Qui suis-je ?

Ingénieur de Recherche ☀️
- Recherche dans l'équipe Ingénierie des Données et des moDèles (IDD)
- Valorisation des plateformes logicielles
- « Coach technique » auprès des usagers
Ancien Responsable 🌑 (2011-2021)
- Rubriques : Java, Java Web, Android, Eclipse, Spring et Netbeans
- Rédacteurs de tutoriels
- Chiffres
- 4 M de visiteurs
- 12 M pages vues/mois
- 7500 membres
- 2000 forums
Objectif du cours (30 min)
- Développer une application mobile ?
- Application web
- Progressive Web App (PWA)
- Native
- Hybride
- Développer une application mobile avec Vue.js ?
- PWA
- NativeScript (Hybride native)
Disclaimer 🧎🏻♂️
Pas le temps ⏳ de tout traiter
Le testLe déploiementLes performances
Expérimentation via des exercices
Prérequis
- Développement web avec Vue.js
- Notions élémentaires JavaScript

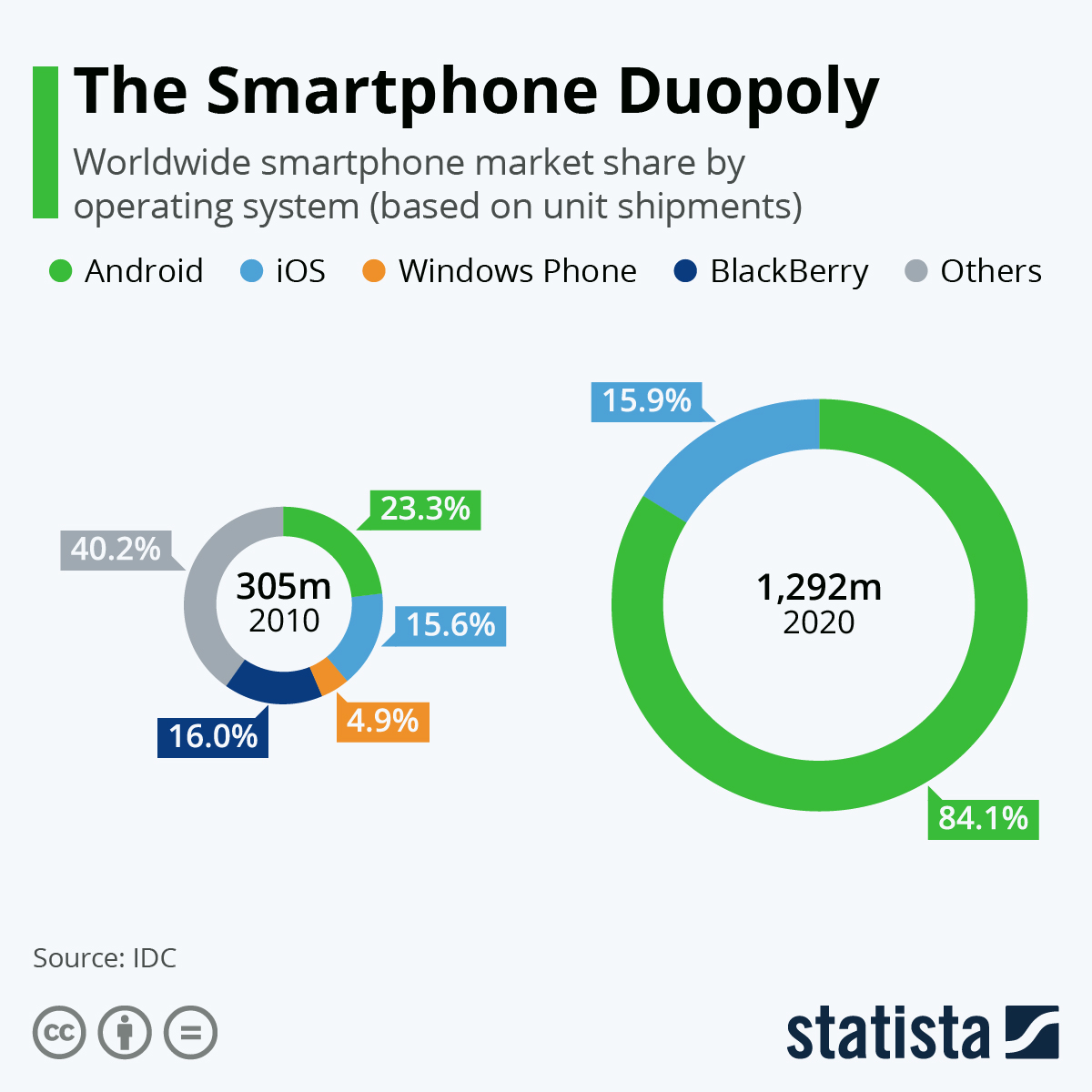
Hétérogénéïté des OS pour smartphones

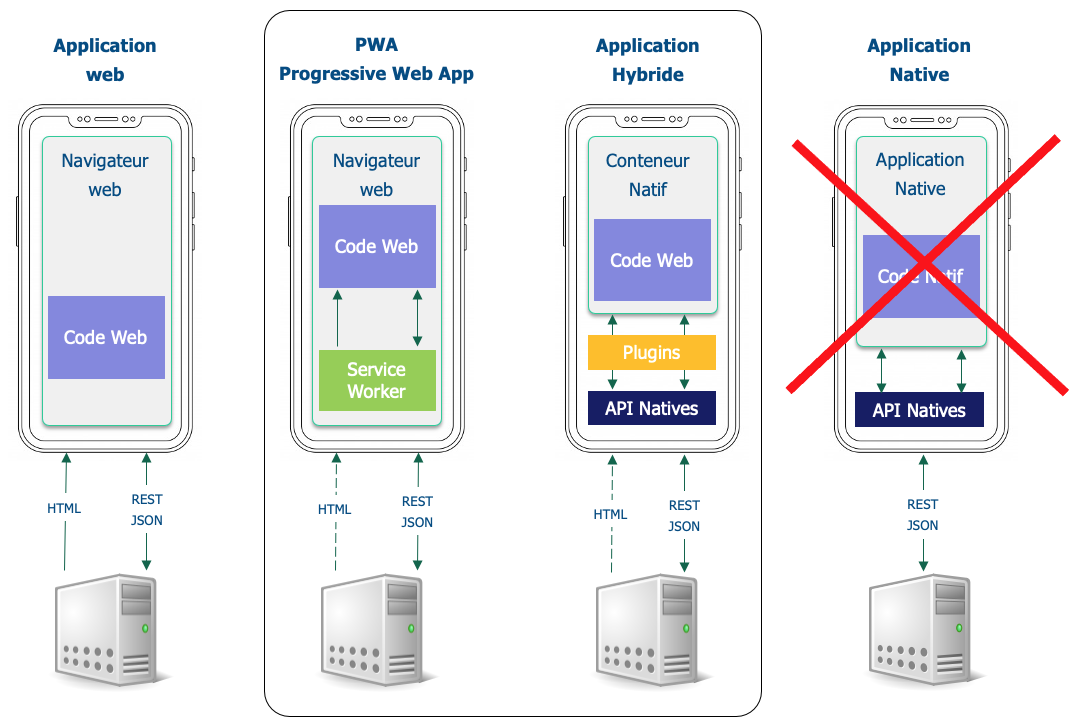
Solutions pour développement d'applications mobiles

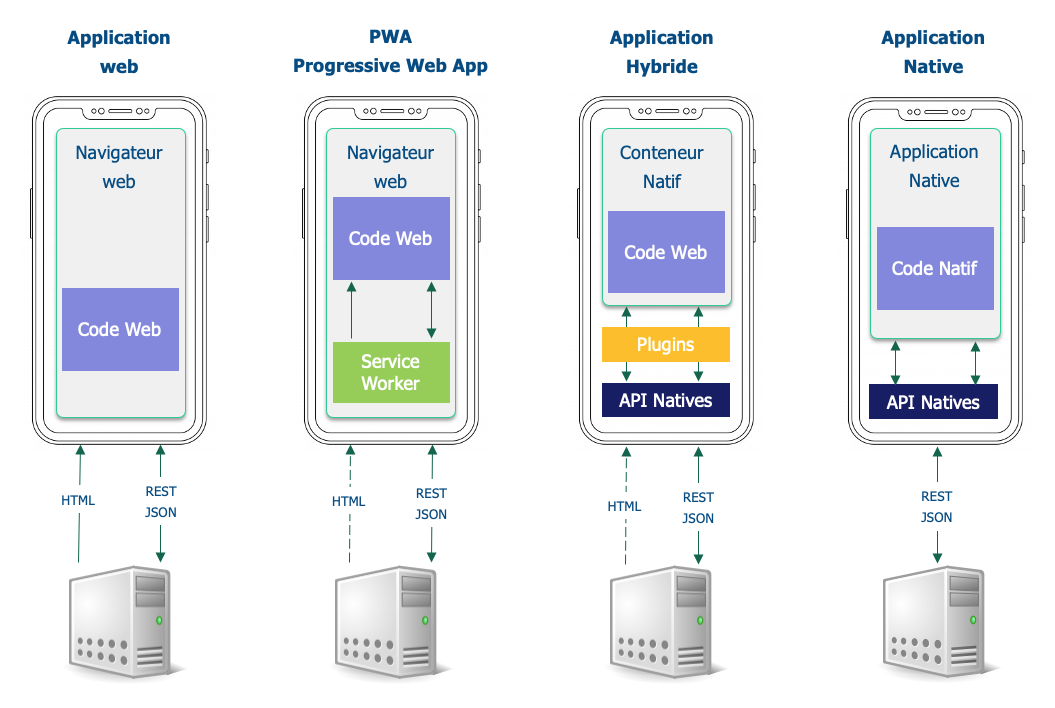
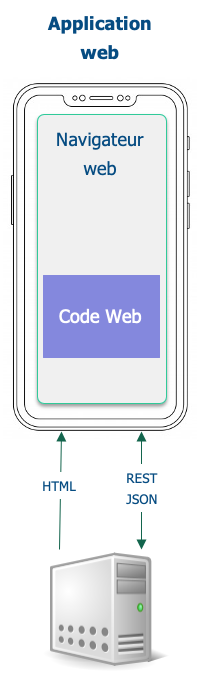
App. mobile basée sur une app web
- Accessible sur un navigateur web
- Pas d'adaptation du code
- Fonctionne sur toutes les plateformes (Android et iOS) et les types de matériel
- Utilisation de CSS pour s'adapter à la taille de l'écran mobile (Responsive Design)

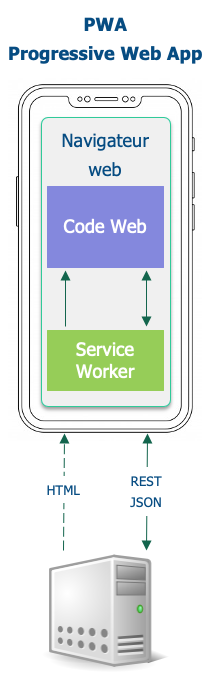
Progressive Web App
- Initiée en 2015
- Basée sur des spécifications du W3C
- Peu d'adaptation du code
- Fonctionnalités fournies
- Créer raccourci sur l'écran d'accueil
- Recevoir des notifications push
- Gérer le stockage de données
- Gérer le mode hors-ligne

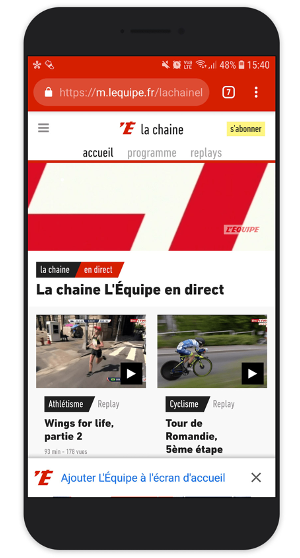
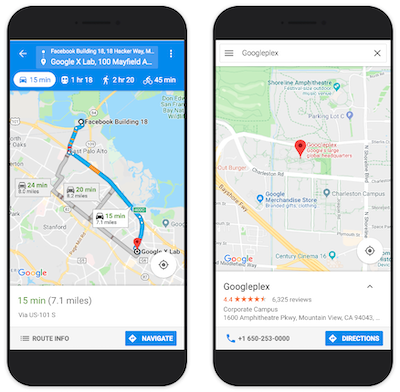
Progressive Web App
Annuaire : progressivewebapp.store

L'Equipe

Google Maps

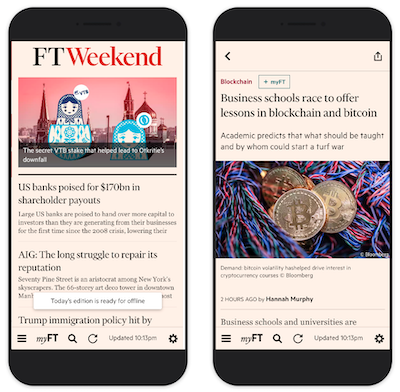
Financial Times
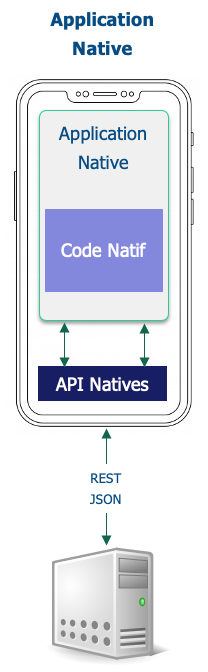
Solution Native
- Poussée par Google et Apple
- Installation d'un SDK pour développer
- Android avec Android Studio
- iOS avec XCode (seulement macOS)
- Code différent selon la plateforme
- Utilisation des composants natifs
- Nécessite un Store pour déployer

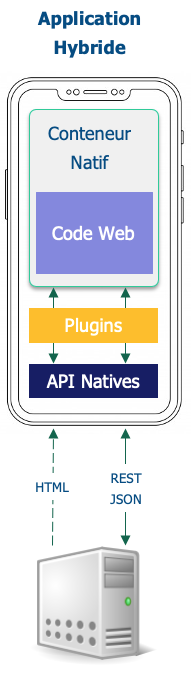
Solution Hybride
- Code dans un conteneur natif
- Code identique à iOS et Android
- Nécessite l'installation d'un SDK
- Utilisation de plugins pour accéder aux API natives (caméra, micro...)
- Deux familles de solutions
- Hybride avec WebView
- Hybride native

Hybride avec et sans WebView
Hybride avec WebView
- WebView = composant natif pour afficher du contenu web
- Code exécuté comme une page HTML
- Possibilité d'utiliser n'importe quel framework web
Hybride Native
- Transformation de la partie UI en code natif
- Utilisation de bridges asynchrones
- JavaScriptCore
- V8
- Nécessite d'utiliser une bibliothèque spécifique
Bilan des différentes solutions
| Web | PWA | Hybride WebView | Hybride Native | Native | |
|---|---|---|---|---|---|
| Déploiement | URL | URL | Store | Store | Store |
| Installation | Non | Oui | Oui | Oui | Oui |
| Hors-Ligne | Non | Oui | Oui | Oui | Oui |
| Notification | Non | Oui | Oui | Oui | Oui |
| Accès API Natives | Non | Limité | Complet | Complet | Complet |
| Composant | HTML | HTML | HTML | Natif | Natif |
| Performance | - | - | + | ++ | +++ |
Définir vos besoins ?
| Web | PWA | Hybride | Native | |
|---|---|---|---|---|
| Développer uniquement du code web | X | X | X | |
| Développer en Java, Kotlin ou Swift | X | |||
| Ne pas installer SDK Android ou iOS | X | X | ||
| Avoir un code identique sur Android ou iOS | X | X | X | |
| Utiliser des APIs natives (caméra...) | X | X | X | |
| Ne pas déployer dans un store | X | X | X | Android |
| Développer un site web classique | X | |||
| Développer des jeux-vidéos AAA | X | |||
| Développer un site web marchand | X | X | X | |
| Développer une station sol pour Drone | X | X | ||
| À compléter... |
Progressive Web App en détail
PWA en détail : spécifications W3C
Basée sur des spécifications existantes du W3C
- Manifest : www.w3.org/TR/appmanifest
- Service workers : www.w3.org/TR/service-workers
- Web Assembly : www.w3.org/wasm
- Push API : www.w3.org/TR/push-api/
- Stockage
- Web Storage : html.spec.whatwg.org
- Indexed DB API : www.w3.org/TR/IndexedDB
PWA / Manifest : intérêt
Un fichier contenant des méta-données pour
- identifier (nom, description...)
- installer
- sur mobile (raccourci écran d'accueil)
- sur ordinateur (Dock, Menu Démarrer)
- utiliser
- en mode plein écran
- splash screen
- sans interface du navigateur web
PWA / Manifest : contenu
{
"name": "PWA Sample",
"short_name": "PWAS",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"lang": "en",
"scope": "/",
"theme_color": "#ffffff",
"icons": [
{
"src": "pwa-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
...
]
}Clés disponibles ➡️ Manifest
PWA / Manifest : usage
Bonnes pratiques 👍
- Nommage : manifest.webmanifest
- Emplacement : à la racine du projet
Déclaration dans le fichier index.html
<html>
<head>
<meta charset="UTF-8" />
...
<title>PWA Sample</title>
<link rel="manifest" href="/manifest.webmanifest" />
</head>
<body>
...
</body>
</html>
PWA / Web Assembly : motivation
Le langage Javascript peut ne pas être suffisant ...
- Besoin de performance
- Besoin de (ré)utiliser du code natif
- Besoin de sécurité sur les traitements
Rappel ➡️ traitement côté client et dans le navigateur
PWA / Web Assembly : usages
Usages qui motivent l'utilisation de WASM ?
- Manipulation image et audio
- Encodage et décodage de fichier
- Cryptographie
- Calcul lourd et critique en terme de performances
Liste d'utilisation : webassembly.org/docs/use-cases
PWA / Web Assembly : principe
- Format d'instructions binaires (.wasm)
- Génération de code depuis des langages bas niveau
- C/C++, Go, Rust, Ada, etc.
- Possibilité d'exécuter du Wasm
- depuis le navigateur (notre cible)
- depuis d'autres langages (Wasi)
- depuis Docker (Wasi)
PWA / Web Assembly : exemples
- Latex : github.com/SwiftLaTeX/SwiftLaTeX
- Doom 3 : github.com/gabrielcuvillier/d3wasm
- sketchup : www.sketchup.com
- squoosh : github.com/GoogleChromeLabs/squoosh
- pprmnt : github.com/johncalvinroberts/pprmnt
PWA / Service Worker : motivation
Problématiques
- Connexions réseaux capricieuses
- Optimisation des accès vers le serveur
Objectifs
- Définir des stratégies de mise en cache
- Gérer un mode offline complet
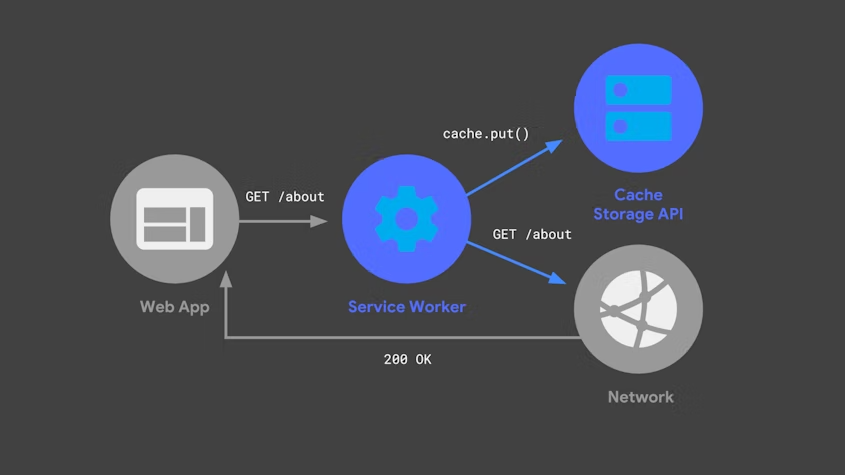
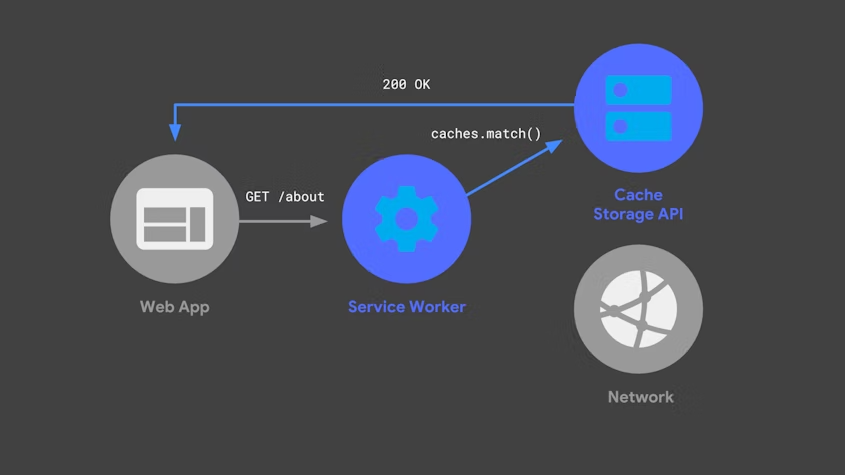
PWA / Service Worker : principe
Sans cache : via la connexion vers le serveur

PWA / Service Worker : principe
Avec cache : sans la connexion vers le serveur

Allez plus loin avec PWA
- Liens références
- Lighthouse (monitoring et bonnes pratiques)
- Où trouver des exemples de Progressive Web App ?
Application mobile avec Vue.js

PWA avec Vue.js

PWA avec Vue.js
$ npm i vite-plugin-pwa -DPWA avec Vue.js
Demo
Solution Hybride avec Vue.js

Hybride WebView avec Vue.js
Frameworks avec support Vue.js
Basés sur des implémentations WebView
Solution hybride native
Framework avec support Vue.js
Nativescript Vue.js en détail
-
github.com/nativescript-vue/nativescript-vue
- Support de Vue.js 3 et Vue.js 2
- Nécessite installation
- Android SDK
- XCode iOS (macOS nécessaire)
NativeScript avec Vue.js
Demo
Place aux travaux pratiques
Disponibles sur Github

Progressive Web App (PWA) - Bientôt
- Mode hors-ligne
- Notification
- API Natives
- Écran d'accueil
-
/vuejs-pwa-tutorial
Hybride native (NativeScript-Vue)
- Installation SDK
- VueDevTools
- API natives
- Services Rest + WebSocket
-
/vuejs-nativescript-tutorial
Allez plus loin

 mickael-baron.fr
mickael-baron.fr




 @Developpez
@Developpez